Post reactions

This is also a variation on the usefulness of the post, but with the addition of a script.
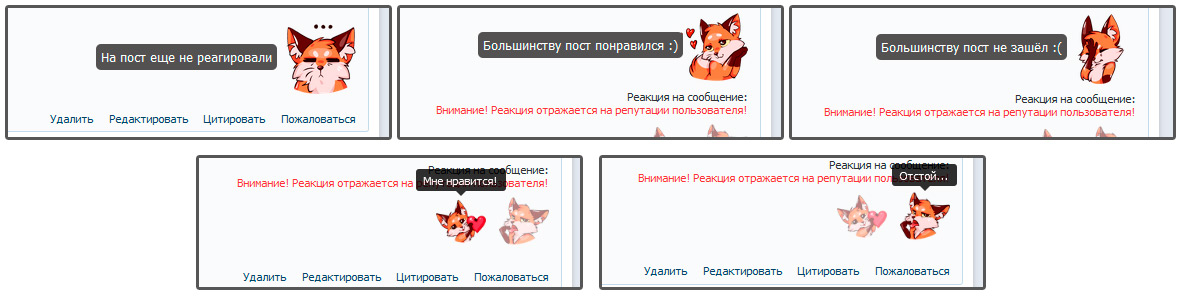
Replaces the rating of a post with three types of emoticons: positive post, negative and not yet rated
Added pop-up explanations to emoticons in the post rating on hover
Vote for the post appears only by clicking on the smile with the current rating of the post
Plus and minus in voting for a post have been replaced with two smilies: negative and positive
Added a mini clarification that adding a reaction affects reputation
Added tooltips to voting emoticons
Style (in html-top or custom style WITHOUT <style> tags)
.post-vote {
text-align: right;
}
.punbb .post-rating p,
.punbb .post-vote p {
padding: 0 !important;
margin: 0 !important;
float: none !important;
}
.post-vote:before {
content: 'Post reaction:';
font-size: 11px;
display: block;
}
.post-vote .container:before {
content: 'Attention! The reaction is reflected in the user's reputation!';
font-size: 11px;
display: block;
color: #e63737;
}
.post-vote .container a {
display: inline-block;
font-size: 0 !important;
width: 50px;
height: 50px;
background-size: contain;
opacity: 0.5;
transition: all 0.6s;
-webkit-transition: all 0.6s;
position: relative;
top: -5px;
}
.tipsy, .post-vote .container a:hover {opacity: 1 !important;}
.post-vote .container a[href*="&v=1"] {
background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_001.png);
}
.post-vote .container a[href*="&v=0"] {
background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_017.png);
}
.post-rating {
text-align: right;
max-height: 70px;
max-width: 70px;
float: right;
margin-left: 10px;
}
.punbb .post-rating a {
cursor: help !important;
display: inline-block;
font-size: 0 !important;
width: 70px;
height: 70px;
background-size: contain;
position: relative;
}
.punbb .post-rating a {background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_013.png);}
.post-rating.good a {background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_003.png);}
.post-rating.bad a {background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_022.png);}
.post-rating.super a {background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_004.png);}
.post-rating.awfull a {background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_024.png);}
.post-rating a:before {
opacity: 0;
transition: all 0.6s;
-webkit-transition: all 0.6s;
font-size: 13px;
position: absolute;
top: 20px;
padding: 5px;
background-color: #535252;
color: #fff;
border-radius: 5px;
}
.post-rating a:before {
content: 'Have not responded to the post yet';
left: -190px;
}
.post-rating.good a:before {
content: 'Most liked the post :)';
left: -200px;
}
.post-rating.bad a:before {
content: 'Most was not liked the post :(';
left: -190px;
}
.post-rating.super a:before {
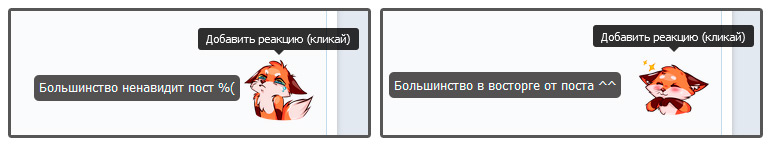
content: 'Most are delighted with the post ^^';
left: -250px;
}
.post-rating.awfull a:before {
content: 'Most people hate the post %(';
left: -210px;
}
.post-rating:hover a:before {opacity: 1;}Script в html-низ
<!-- Post reactions -->
<script language="javascript">
(function(){
function processRating() {
$('.post-rating').removeClass('good bad super awful').each(function () {
var b = parseInt($(this).text());
if (b > 0) $(this).addClass('good');
if (b < 0) $(this).addClass('bad');
if (b > 4) $(this).addClass('super');
if (b < -1) $(this).addClass('awfull');
});
$('.post-vote .container a[href*="&v=1"]').attr('title', 'I like!');
$('.post-vote .container a[href*="&v=0"]').attr('title', 'Sucks...');
$('.post-rating a').attr('title', 'Add reaction (click)');
$('.post-vote .container a[title], .post-rating a[title]').tipsy({fade: true, gravity: 's'});
}
processRating();
$(document).ajaxSuccess(function(e, xhr, data) {
if (!~data.url.indexOf('relation.php')) return;
if (JSON.parse(xhr.responseText).response) setTimeout(processRating, 0);
});
})();
</script>Setting: super cool and mega horrible post
Find the lines in the script:
if(b>4)$(this).addClass('super');
if(b<-1)$(this).addClass('awfull');
The first number is the number of pluses to display the "super post"
The second number is the number of minuses for displaying a terrible post
By analogy, you can add your own classes for super-cool high-rated posts or very, very low-rated
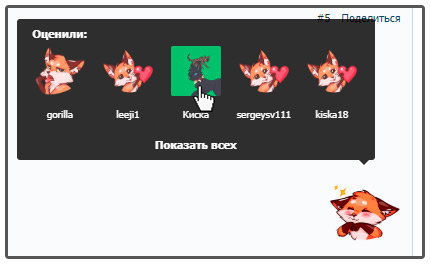
Additive: reactions in the container of voters
Add to style (in html-top or custom style WITHOUT <style> tags)
figure .vote:before {font-size: 0 !important;}
figure .vote {
width: 50px;
height: 50px;
background-size: contain !important;
background-color: #000 !important;
border-radius: 0 !important;
opacity: 1;
transition: all 0.6s;
-webkit-transition: all 0.6s;
}
figure .vote.plus {background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_001.png);}
figure .vote.minus {background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_017.png);}
#respect figure:hover .vote {
display: inline !important;
opacity: 0;
}
#all_voters figure:hover .vote {display: inline !important;}
#respect figcaption {margin-top: 0px !important;}
#respect .person {
width: 50px !important;
height: 50px !important;
}
#respect figure {width: 60px !important;}
.rating_theme .vote {
border-radius: 50% !important;
width: 30px;
height: 30px;
}

 Акция! Дизайн «MyBB Technical Support»
Акция! Дизайн «MyBB Technical Support»


