User profile picture slider
Animates pictures added via an additional field (checkboxes) as a slider

The script can be applied to your liking. For example: another version of awards, badges, or even the inventory of a role-playing character.
Pictures are inserted through an additional field (field type - checkboxes) and are conveniently given to users.
But what always prevents you from displaying such pictures in the profile in the topic is the length of the list of pictures. This script removes pictures into a convenient slider that automatically adjusts to the size of the pictures. Now you can insert an infinite number of pictures into a profile, all of them can be conveniently scrolled through and they do not stretch the profile.
Script (HTML-верх)
<!-- Profile picture slider -->
<script src="https://forumstatic.ru/files/0006/9d/16/78933.js"></script>
<script>
$(document).ready(function() {
$('.post-author').each(function() {
$(this).find(".pa-fld3").wrapInner("<ul id='pics'></ul>");
$(this).find(".pa-fld3 img").wrap("<li></li>");
$(this).find("#pics").dbpasCarousel({
itemsVisible: 2, //number of pictures in one slide (RECOMMENDED 2)
slideDelay: 500, //slide switch delay (in milliseconds)
autoSlide: 1, //autoscroll (1 - on, 0 - off)
autoDelay: 5000, //autoscrolling delay (in milliseconds)
hoverPause: 1, //pause on hover (1 - on, 0 - off)
imgCaption: 0,
onComplete: null
});
})
});
</script>Style (HTML-верх)
<style>
/* Removing the name of the additional field */
.pa-fld3 .fld-name {display: none;} /* indicate the additional field number here */
/* Картинки */
[data-carousel-control="wrapper"] ul li {
display: inline-block;
min-width: none; /*Are the pictures too narrow? set minimum width */
max-width: none; /*Are the pictures too wide? set max width */
min-height: none; /*Are the pictures too tall? set maximum height */
padding-top: 5px; /* indentation of pictures above */
padding-right: 5px; /* indent pictures to the right */
padding-bottom: 5px; /* bottom indentation of pictures */
padding-left: 5px; /* indentation of pictures to the left */
vertical-align: top;
text-align: center;
}
/* Стрелки */
[data-carousel-control="left"], [data-carousel-control="right"] {
font-size: 2em; /* Arrow font size */
background-color: rgba(0, 0, 0, 0.1); /* Arrows background color */
color: rgba(255, 255, 255, 1); /* Arrow text color */
cursor: pointer;
display: table-cell;
vertical-align: middle;
}
.no-touch [data-carousel-control="left"]:hover, .no-touch [data-carousel-control="right"]:hover, [data-carousel-control="left"]:active, [data-carousel-control="right"]:active {
background-color: rgba(0, 0, 0, 0.5); /* Arrows background color on hover */
color: rgba(255, 255, 255, 1); /* Arrow text color on hover */
}
#pics {padding: 0; margin: 0;}
.punbb #profile .fs-box p.checkfield {display: inline-block;}
[data-carousel-name] {
display: table;
margin-right: auto;
margin-left: auto;
}
[data-carousel-control="wrapper"] {
display: table-cell;
overflow: hidden;
}
[data-carousel-control="wrapper"] ul {
position: relative;
margin: 0;
padding: 0;
list-style: none;
white-space: nowrap;
}
[data-carousel-control="wrapper"] ul li .caption {white-space: normal;}
[data-carousel-control="wrapper"] ul li div {
overflow: auto;
text-align: left;
white-space: normal;
}
</style>Customization
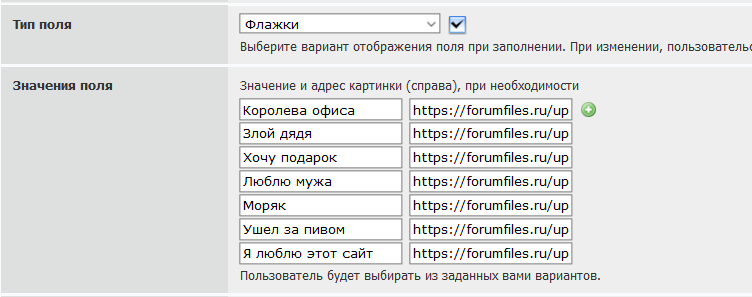
For the script, create an additional field of the "Checkboxes" type. Insert links to pictures (and pop-up descriptions) into it:
The rest of the field settings can be any to your taste
We put the number of the additional field on these two lines of the script:
$(this).find(".pa-fld3").wrapInner("<ul id='pics'></ul>");
$(this).find(".pa-fld3 img").wrap("<li></li>");
and in this part of the style:
/* Removing the name of the additional field */
.pa-fld3 .fld-name {display: none;} /* indicate the additional field number here */
All slider and style settings you need are signed.
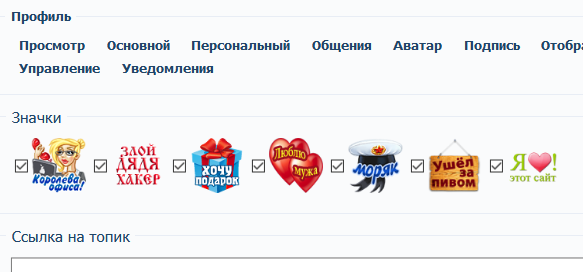
I also added a code to the style that puts pictures in a row when editing a profile:
If you have too many pictures, it will be more convenient to scroll through them - the profile will not stretch down.


 Акция! Дизайн «MyBB Technical Support»
Акция! Дизайн «MyBB Technical Support»


