Слайдер картинок в профиле пользователя
Анимирует в виде слайдера картинки, добавленные через дополнительное поле (флажки)

Автор скрипта: Герда (+ помощь в финальном фиксе от неповторимого Deff)
Применение скрипта может быть любым на ваш вкус. Например: очередной вариант наград, значков или даже инвентаря ролевого персонажа.
Картинки вставляются через дополнительное поле (тип поля - флажки) и удобно выдаются пользователям.
Но что всегда мешает выводить такие картинки в профиле в топике - это длинна списка картинок. Этот скрипт убирает картинки в удобный слайдер, который автоматически подстраивается под размер картинок. Теперь можно вставлять в профиль бесконечное количество картинок, все их можно удобно пролистывать и они не растягивают профиль.
Скрипт (HTML-верх)
<!-- Слайдер картинок в профиле -->
<script src="https://forumstatic.ru/files/0006/9d/16/78933.js"></script>
<script>
$(document).ready(function() {
$('.post-author').each(function() {
$(this).find(".pa-fld3").wrapInner("<ul id='pics'></ul>");
$(this).find(".pa-fld3 img").wrap("<li></li>");
$(this).find("#pics").dbpasCarousel({
itemsVisible: 2, //количество картинок в одном слайде (РЕКОМЕНДОВАНО 2)
slideDelay: 500, //задержка переключения слайда (в милисекундах)
autoSlide: 1, //автопролистывание (1 - вкл, 0 - выкл)
autoDelay: 5000, //задержка автопролистывания (в милисекундах)
hoverPause: 1, //пауза при наведении курсора (1 - вкл, 0 - выкл)
imgCaption: 0,
onComplete: null
});
})
});
</script>Стиль (HTML-верх)
<style>
/* Убираем название доп.поля */
.pa-fld3 .fld-name {display: none;} /* укажи здесь номер доп.поля */
/* Картинки */
[data-carousel-control="wrapper"] ul li {
display: inline-block;
min-width: none; /*картинки слишком узкие? установи минимальную ширину */
max-width: none; /*картинки слишком широкие? установи максимальную ширину */
min-height: none; /*картинки слишком высокие? установи максимальную высоту */
padding-top: 5px; /* отступ картинок сверху */
padding-right: 5px; /* отступ картинок справа */
padding-bottom: 5px; /* отступ картинок снизу */
padding-left: 5px; /* отступ картинок слева */
vertical-align: top;
text-align: center;
}
/* Стрелки */
[data-carousel-control="left"], [data-carousel-control="right"] {
font-size: 2em; /* Размер шрифта стрелок */
background-color: rgba(0, 0, 0, 0.1); /* Цвет фона стрелок */
color: rgba(255, 255, 255, 1); /* Цвет текста стрелок */
cursor: pointer;
display: table-cell;
vertical-align: middle;
}
.no-touch [data-carousel-control="left"]:hover, .no-touch [data-carousel-control="right"]:hover, [data-carousel-control="left"]:active, [data-carousel-control="right"]:active {
background-color: rgba(0, 0, 0, 0.5); /* Цвет фона стрелок при наведении курсора */
color: rgba(255, 255, 255, 1); /* Цвет текста стрелок при наведении курсора */
}
#pics {padding: 0; margin: 0;}
.punbb #profile .fs-box p.checkfield {display: inline-block;}
[data-carousel-name] {
display: table;
margin-right: auto;
margin-left: auto;
}
[data-carousel-control="wrapper"] {
display: table-cell;
overflow: hidden;
}
[data-carousel-control="wrapper"] ul {
position: relative;
margin: 0;
padding: 0;
list-style: none;
white-space: nowrap;
}
[data-carousel-control="wrapper"] ul li .caption {white-space: normal;}
[data-carousel-control="wrapper"] ul li div {
overflow: auto;
text-align: left;
white-space: normal;
}
</style>Настройка
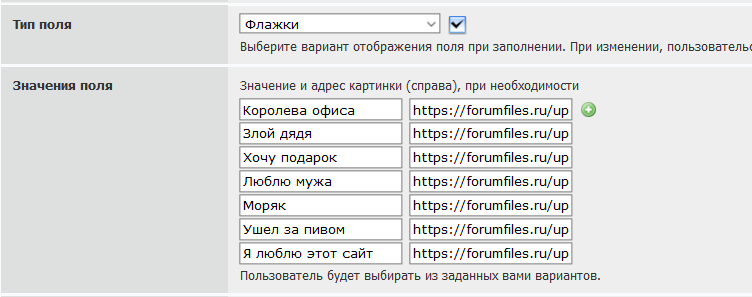
Для скрипта создаем дополнительное поле типа "Флажки". В него вставляем ссылки на картинки (и всплывающее описания):
Остальные настройки поля могут быть любыми на ваш вкус и цвет
Номер дополнительного поля ставим на этих двух строчках скрипта:
$(this).find(".pa-fld3").wrapInner("<ul id='pics'></ul>");
$(this).find(".pa-fld3 img").wrap("<li></li>");
и в этой части стиля:
/* Убираем название доп.поля */
.pa-fld3 .fld-name {display: none;} /* укажи здесь номер доп.поля */
Все настройки слайдера и стиля, которые вам понадобятся подписаны.
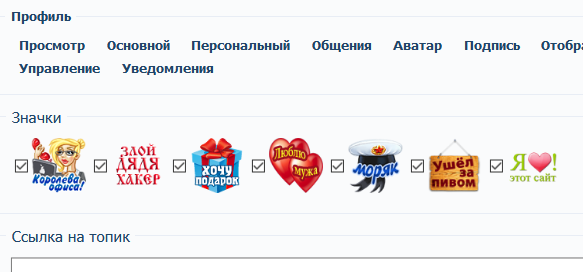
Также я добавила в стиль код, который делает ставит картинки в ряд при редактировании профиля:
Если у вас будет слишком много картинок, их удобнее будет пролистывать - профиль не растянется вниз.


 Акция! Дизайн «MyBB Technical Support»
Акция! Дизайн «MyBB Technical Support»


