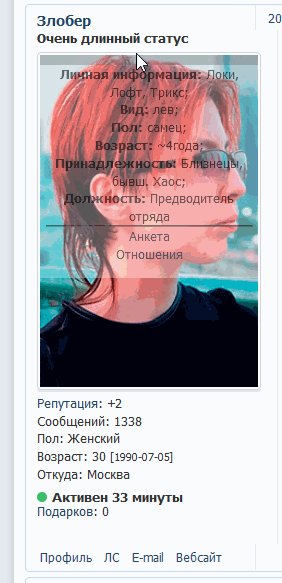
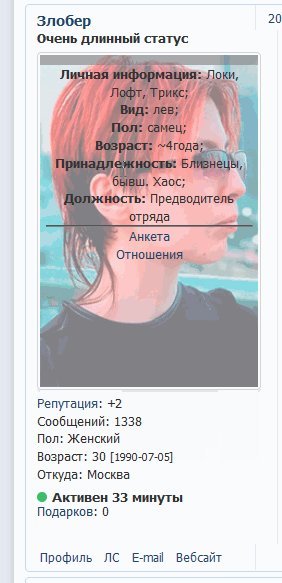
Всплывающее поле профиля на аватаре (CSS)
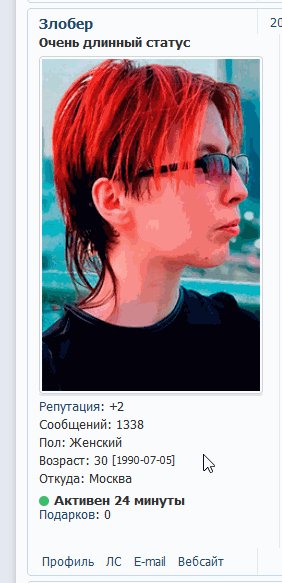
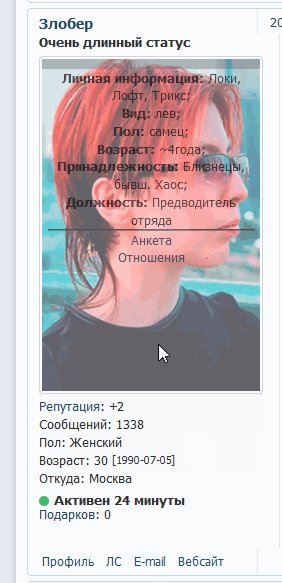
При наведении курсора на аватар, всплывает содержимое дополнительного поля.



Автор: Герда
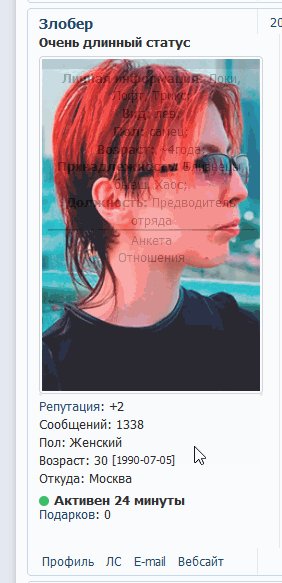
Анимация с плавным появлением
| Код: .post-author {position: relative;}
.pa-fld2 .fld-name {display: none;}
.pa-fld2 {
position: absolute;
top: 40px; /* отступ сверху */
left: 13px; /* отступ слева */
padding: 0 5px !important; /* отступ текста от краев аватарки */
width: 190px; /* ширина аватарки (МИНУС ширина отступов от краев) */
height: 295px; /* высота аватарки (МИНУС высота border-top) */
background-color: rgba(255,255,255,0.5); /* цвет фона */
border-top: 10px solid rgba(132, 128, 128, 0.6); /* граница над текстом рамки */
text-align: center; /* текст по центру (удалить, если не нужно) */
opacity: 0;
transition: all 0.6s;
-webkit-transition: all 0.6s;
}
.pa-fld2:hover {
opacity: 1;
} |
Анимация с плавным разворачиванием
| Код: .post-author {position: relative;}
.pa-fld2 .fld-name {display: none;}
.pa-fld2 {
position: absolute;
overflow: hidden;
top: 40px; /* отступ сверху */
left: 13px; /* отступ слева */
padding: 0 5px !important; /* отступ текста от краев аватарки */
width: 190px; /* ширина аватарки (МИНУС ширина отступов от краев) */
height: 0px;
background-color: rgba(255,255,255,0.5); /* цвет фона */
border-top: 10px solid rgba(132, 128, 128, 0.6); /* граница над текстом рамки */
text-align: center; /* текст по центру (удалить, если не нужно) */
transition: all 0.6s;
-webkit-transition: all 0.6s;
}
.pa-fld2:hover {
height: 295px; /* высота аватарки (МИНУС высота border-top) */
} |
Совмещенный вариант анимации: разворачивание + появление
| Код: .post-author {position: relative;}
.pa-fld2 .fld-name {display: none;}
.pa-fld2 {
position: absolute;
overflow: hidden;
top: 40px; /* отступ сверху */
left: 13px; /* отступ слева */
padding: 0 5px !important; /* отступ текста от краев аватарки */
width: 190px; /* ширина аватарки (МИНУС ширина отступов от краев) */
height: 0px;
background-color: rgba(255,255,255,0.5); /* цвет фона */
border-top: 10px solid rgba(132, 128, 128, 0.6); /* граница над текстом рамки */
text-align: center; /* текст по центру (удалить, если не нужно) */
opacity: 0;
transition: all 0.6s;
-webkit-transition: all 0.6s;
}
.pa-fld2:hover {
opacity: 1;
height: 295px; /* высота аватарки (МИНУС высота border-top) */
} |
Пояснения и настройки
Куда ставить?
Все коды, которые выложены вставляются в Администрирование > Свой стиль
ИЛИ вы можете вставлять их в Администрирование > Настройки > HTML-верх, но МЕЖДУ тегами <style>:
<style> тут ваши коды </style>
Как поставить номер доп.поля?
Найдите в кодах .pa-fld2 (встречается ТРИ раза)
замените красную цифру на номер вашего доп.поля
Можно, кстати, выводить на аватарке не доп.поле, а другое. Для этого вставьте вместо pa-fld2 нужный селектор поля. Например, pa-title перенесет на аватарку статус.
Где брать коды для полупрозрачного цвета фона?
Полупрозрачные цвета ставятся вот таким кодом:
rgba(255,255,255,0.5)
Синяя цифра - это прозрачность. Она может варьироваться от 0 до 1. Процент прозрачности указывается через точку, например: 0.68
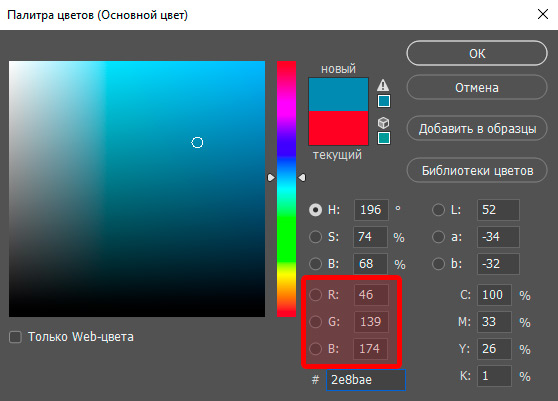
Красные цифры - код цвета RGB. Чтобы подобрать другие цвета, вы можете загуглить "цвета RGB" или воспользоваться фотошопом:
В данном примере этот оттенок синего будет вставляться цифрами 46, 139, 174
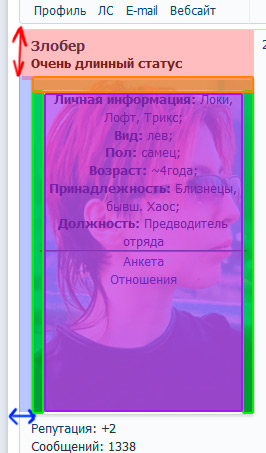
Как правильно позиционировать доп.поле?
Чтобы не путаться с анимацией воспользуйтесь кодом с настройками дизайна доп.поля:
|
|
Когда вы убедитесь, что дополнительное поле ровно "встало" на аватарку, добавляйте анимацию.
В первом варианте анимации добавляется прозрачность:
opacity: 0;
transition: all 0.6s;
-webkit-transition: all 0.6s;
}
.pa-fld2:hover {
opacity: 1;
}Во втором варианте мы меняем высоту на 0px, а нужную нам высоту переносим в анимацию при наведении:
.pa-fld2:hover {
height: 295px; /* высота аватарки (МИНУС высота border-top) */
}Третий вариант совмещает оба этих эффекта, поэтому нужно добавить и то, и другое.


 Акция! Дизайн «MyBB Technical Support»
Акция! Дизайн «MyBB Technical Support»