Реакции на пост

Автор: Герда
Это также вариация полезности поста, но с добавкой скрипта.
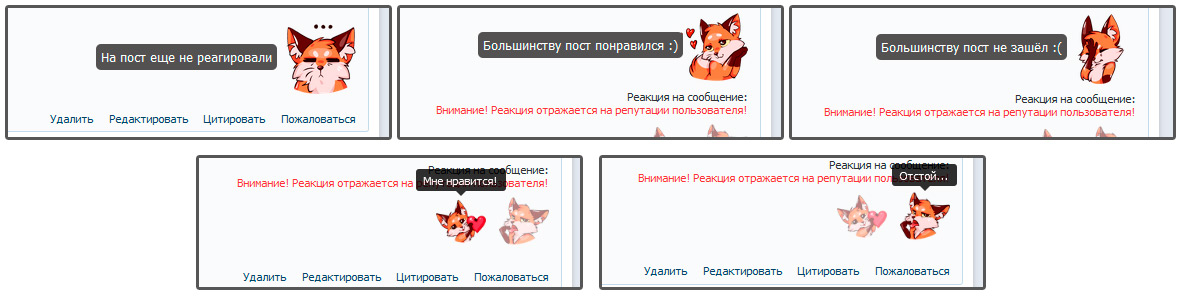
Заменяет рейтинг поста на три типа смайлов: положительное сообщение, отрицательное и еще не оцененное
К смайлам в рейтинге поста добавлены всплывающие пояснения при наведении курсора
Голосовалка за пост появляется только по клику на смайл с текущим рейтингом поста
Плюс и минус в голосовалке за пост заменены на два смайла: негативный и позитивный
Добавлено мини-пояснение, что добавление реакции влияет на репутацию
Добавлены всплывающие подсказки к смайликам голосования
Добавлено обновление текущей страницы после голосования (чтобы при добавлении реакции картинка рейтинга обновлялась)
Стиль (в html-верх или свой стиль БЕЗ тегов <style>)
.post-vote {
text-align: right;
}
.punbb .post-rating p,
.punbb .post-vote p {
padding: 0 !important;
margin: 0 !important;
float: none !important;
}
.post-vote:before {
content: 'Реакция на сообщение:';
font-size: 11px;
display: block;
}
.post-vote .container:before {
content: 'Внимание! Реакция отражается на репутации пользователя!';
font-size: 11px;
display: block;
color: #e63737;
}
.post-vote .container a {
display: inline-block;
font-size: 0 !important;
width: 50px;
height: 50px;
background-size: contain;
opacity: 0.5;
transition: all 0.6s;
-webkit-transition: all 0.6s;
position: relative;
top: -5px;
}
.tipsy, .post-vote .container a:hover {opacity: 1 !important;}
.post-vote .container a[href*="&v=1"] {
background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_001.png);
}
.post-vote .container a[href*="&v=0"] {
background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_017.png);
}
.post-rating {
text-align: right;
max-height: 70px;
max-width: 70px;
float: right;
margin-left: 10px;
}
.punbb .post-rating a {
cursor: help !important;
display: inline-block;
font-size: 0 !important;
width: 70px;
height: 70px;
background-size: contain;
position: relative;
}
.punbb .post-rating a {background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_013.png);}
.post-rating.good a {background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_003.png);}
.post-rating.bad a {background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_022.png);}
.post-rating.super a {background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_004.png);}
.post-rating.awfull a {background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_024.png);}
.post-rating a:before {
opacity: 0;
transition: all 0.6s;
-webkit-transition: all 0.6s;
font-size: 13px;
position: absolute;
top: 20px;
padding: 5px;
background-color: #535252;
color: #fff;
border-radius: 5px;
}
.post-rating a:before {
content: 'На пост еще не реагировали';
left: -190px;
}
.post-rating.good a:before {
content: 'Большинству пост понравился :)';
left: -200px;
}
.post-rating.bad a:before {
content: 'Большинству пост не зашёл :(';
left: -190px;
}
.post-rating.super a:before {
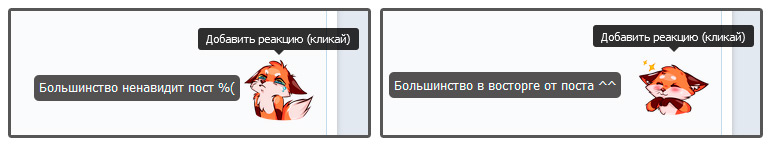
content: 'Большинство в восторге от поста ^^';
left: -250px;
}
.post-rating.awfull a:before {
content: 'Большинство ненавидит пост %(';
left: -210px;
}
.post-rating:hover a:before {opacity: 1;}Скрипт в html-низ
<!-- Реакции на пост -->
<script language="javascript">
(function(){
function processRating() {
$('.post-rating').removeClass('good bad super awful').each(function () {
var b = parseInt($(this).text());
if (b > 0) $(this).addClass('good');
if (b < 0) $(this).addClass('bad');
if (b > 4) $(this).addClass('super');
if (b < -1) $(this).addClass('awfull');
});
$('.post-vote .container a[href*="&v=1"]').attr('title', 'Мне нравится!');
$('.post-vote .container a[href*="&v=0"]').attr('title', 'Отстой...');
$('.post-rating a').attr('title', 'Добавить реакцию (кликай)');
$('.post-vote .container a[title], .post-rating a[title]').tipsy({fade: true, gravity: 's'});
}
processRating();
$(document).ajaxSuccess(function(e, xhr, data) {
if (!~data.url.indexOf('relation.php')) return;
if (JSON.parse(xhr.responseText).response) setTimeout(processRating, 0);
});
})();
</script>Настройка: супер-классный и мега-ужасный пост
В скрипте находим строчки:
if(b>4)$(this).addClass('super');
if(b<-1)$(this).addClass('awfull');
Первая цифра - количество плюсов для отображения "супер-поста"
Вторая цифра - количество минусов для отображение ужасного поста
По аналогии можно добавлять свои классы для супер-пупер классных заплючованных постов или очень-очень заминусованных
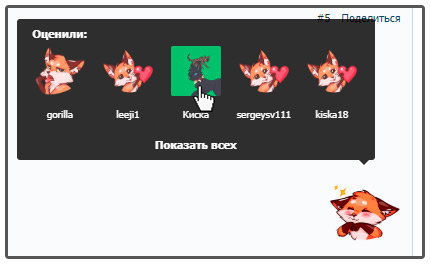
Добавка: реакции в контейнере проголосовавших
Добавляем в стиль (в html-верх между тегами <style> или свой стиль БЕЗ тегов <style>)
figure .vote:before {font-size: 0 !important;}
figure .vote {
width: 50px;
height: 50px;
background-size: contain !important;
background-color: #000 !important;
border-radius: 0 !important;
opacity: 1;
transition: all 0.6s;
-webkit-transition: all 0.6s;
}
figure .vote.plus {background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_001.png);}
figure .vote.minus {background-image: url(https://vkclub.su/_data/stickers/poppy/sticker_vk_poppy_017.png);}
#respect figure:hover .vote {
display: inline !important;
opacity: 0;
}
#all_voters figure:hover .vote {display: inline !important;}
#respect figcaption {margin-top: 0px !important;}
#respect .person {
width: 50px !important;
height: 50px !important;
}
#respect figure {width: 60px !important;}
.rating_theme .vote {
border-radius: 50% !important;
width: 30px;
height: 30px;
}

 Акция! Дизайн «MyBB Technical Support»
Акция! Дизайн «MyBB Technical Support»


