Описание категорий и картинки в описании категорий
Позволяет добавить к названию категории текст-описание, картинки,
а также сделать сворачивание категории с открытием описания при наведении курсора.

Автор: Герда
Общие настройки для всех кодов
Красная цифра - номер категории
Внимание! если какая-либо категория скрыта от пользователя, то коды применятся на следующую за ней!
catright - это селектор блока, следующего ПОСЛЕ названия категории.
Вы можете вставлять картинки/описания ДО названия, заменив этот селектор на catleft
Все коды, которые выложены вставляются в Администрирование > Свой стиль
ИЛИ вы можете вставлять их в Администрирование > Настройки > HTML-верх, но МЕЖДУ тегами <style>:
<style> тут ваши коды </style>
В первую очередь необходимо вставить код:
#pun #pun-main div.catright {display: block !important;}
Он вставляется, т.к. многие стили по умолчанию скрывают catright (или catleft). Если пользуетесь функцией "Свой стиль", лучше убедиться, что у вас просто нет кодов, скрывающих этот селектор (или найти и удалить их).
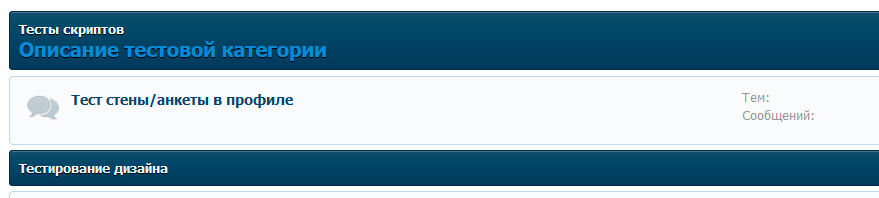
Описание для категории
#pun-category1 div.catright:after {
content: 'Описание тестовой категории'; /* Ваш текст */
color: #3d8bd2; /* Цвет текста */
font-size: 18px; /* размер шрифта */
}
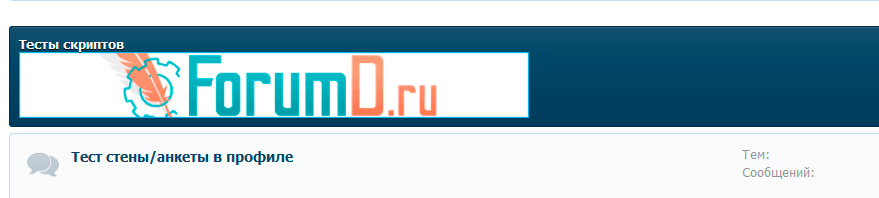
Картинка в описании категории
#pun-category1 div.catright:after {
display: block;
background-image: url(https://i.imgur.com/SYiogWH.gif); /* ссылка на картинку */
background-repeat: no-repeat;
width: 480px;/* ширина картинки */
height: 60px; /* высота картинки */
}
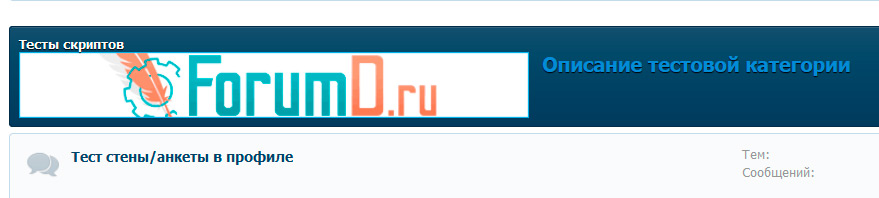
Картинка + текст справа от картинки в описании категории
#pun-category1 div.catright:after {
content: 'Описание тестовой категории'; /* Ваш текст */
color: #3d8bd2; /* Цвет текста */
font-size: 18px; /* размер шрифта */
display: block;
background-image: url(https://i.imgur.com/SYiogWH.gif); /* ссылка на картинку */
background-repeat: no-repeat;
padding-left: 480px;/* ширина картинки + отступ текста от картинки */
min-height: 60px; /* высота картинки */
}
Картинка + текст под картинкой в описании категории
#pun-category1 div.catright:after {
content: 'Описание тестовой категории'; /* Ваш текст */
color: #3d8bd2; /* Цвет текста */
font-size: 18px; /* размер шрифта */
display: block;
background-image: url(https://i.imgur.com/SYiogWH.gif); /* ссылка на картинку */
background-repeat: no-repeat;
width: 480px;/* ширина картинки */
padding-top: 60px; /* высота картинки + отступ текста от картинки*/
}
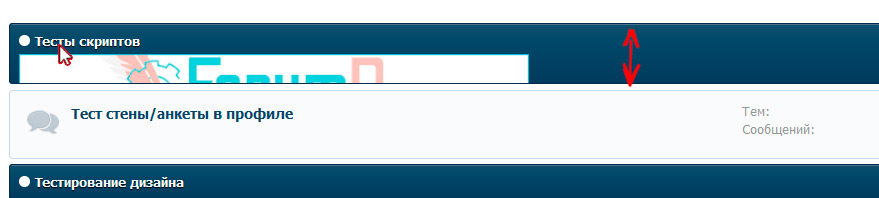
Спойлер категорий (описание видно только при наведении курсора)
.category h2:before {
content: '';
cursor: help;
display: inline-block;
width: 10px; /* ширина индикатора */
height: 10px; /* высота индикатора */
margin-right: 5px; /* отступ индикатора от текста */
border-radius: 50%; /* закругление индикатора */
background-color: #fff; /* цвет индикатора */
}
.category h2 {
height: 15px; /* высота категорий (ДО наведения курсора) */
cursor: help;
overflow: hidden;
transition: all 0.6s;
-webkit-transition: all 0.6s;
}
.category h2 span {
margin-bottom: 5px; /* отступ описаний от текста категорий */
display: inline-block;
}
.category h2:hover {height: 145px;} /* высота категорий (ПОСЛЕ наведения курсора) */
если индикатор не нужен, можно удалить все фиолетовое
можно вставить вместо индикатора иконку-картинку, для этого замените жирные строчки на background-image: url(https://i.imgur.com/SYiogWH.gif);
этот код действует на все категории. если необходимо применить к конкретной, заменяем .category на #pun-category1
после этих кодов можно вставить подходящий вам код для описаний категорий.


 Акция! Дизайн «MyBB Technical Support»
Акция! Дизайн «MyBB Technical Support»


